How to unlock variation combinations in WooCommerce dropdowns

Our client sells a product for smartphones. Therefore, customers need to first select the brand of their phone, eg. Apple or Samsung. And then they need to select the phone model, eg. iPhone 7 or Galaxy s8, respectively.
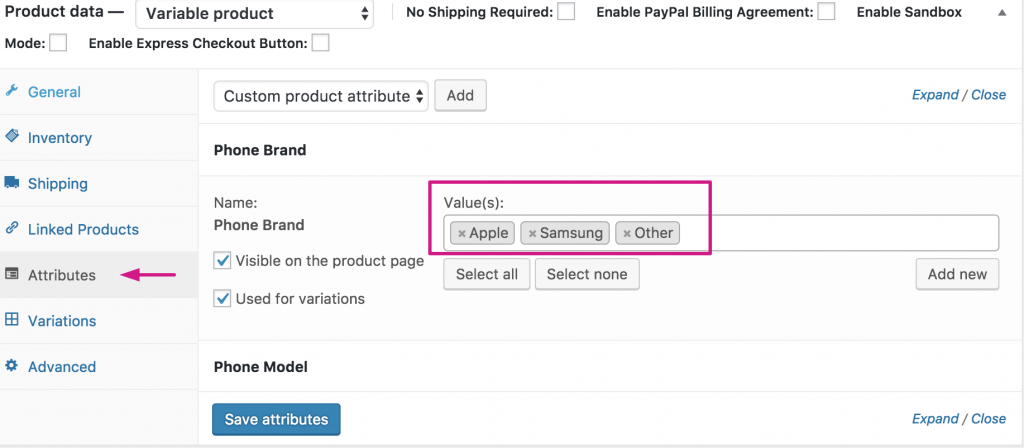
Attribute setup
Here’s our attributes setup in our WooCommerce product:

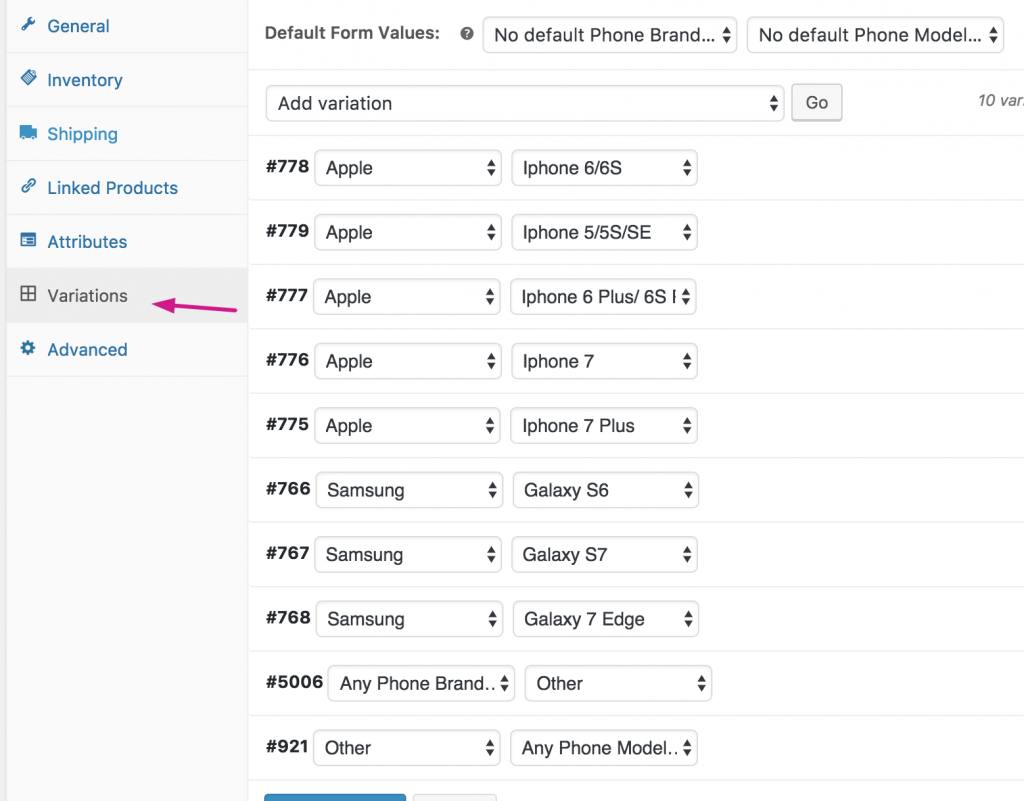
Variations setup
Here’s our variations setup in our WooCommerce product:

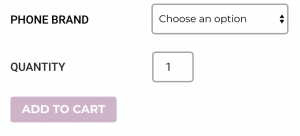
Frontend select dropdown menus
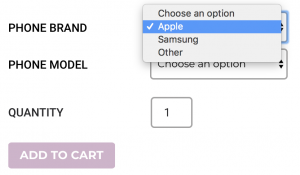
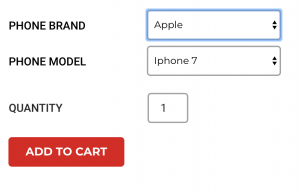
Here’s how our product dropdown select menus look in the frontend
First, you select a phone brand:


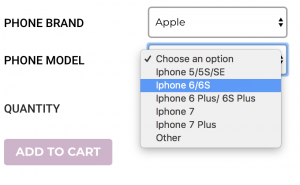
Then you select a phone model, depending on which phone brand you choose:


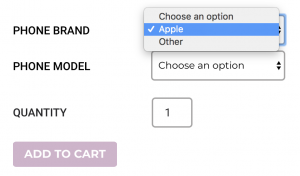
But what happens if you go back and want to select Samsung instead? Ack! Where did Samsung go?

The problem
The problem was that if you select Apple from the first dropdown menu and then iPhone 7 from the second menu, and then if you want to change your first selection to Samsung, you can’t! After you choose Apple, Samsung disappears from the first dropdown menu!
The reason that some options in the first dropdown disappear is logical for most use cases, but not for ours. The logic is as follows: if Apple (from the first menu) and iPhone7 (from the second menu) are selected, then that’s a valid combination. However, if I want to go back and change my Apple selection to Samsung, I’m basically selecting a non-existent combination of Samsung and iphone7. Therefore, WooCommerce “locks” in only real variation combinations and hides the others.
Therefore, we need to “unlock” the combination logic so that a user can go back and change their original selection without using a “clear” button. We want the user to be able to go back and change their selection from Apple to Samsung in the first menu and then the secondary menu should display “Choose an Option” (instead of the previously selected phone model eg iphone 7) so the user can select a Samsung model.
The solution
We found a discussion about locked combinations for WooCommerce product variations and used the code from Variations UX as the foundation to the solution created by illuminea‘s developer, Alon Katziri.
Here are the steps we followed to “unlock” the product variations.
- Put this code in your functions.php to allow WooCommerce selection to use “non-locking” combinations.
remove_action( 'woocommerce_variable_add_to_cart', 'woocommerce_variable_add_to_cart', 30 );
// define the woocommerce_variable_add_to_cart callback
function action_woocommerce_variable_add_to_cart( $woocommerce_variable_add_to_cart ) {
global $product;
// Enqueue variation scripts
wp_enqueue_script( 'wc-add-to-cart-variation' );
// Get Available variations?
$get_variations = sizeof( $product->get_children() ) <= apply_filters( 'woocommerce_ajax_variation_threshold', 30, $product );
// Load the template
wc_get_template( 'single-product/add-to-cart/variable.php', array(
'available_variations' => $get_variations ? $product->get_available_variations() : false,
'attributes' => $product->get_variation_attributes(),
'selected_attributes' => $product->get_default_attributes(),
/*
* Selection UX:
* - 'locking': Attribute selections in the n-th attribute are constrained by selections in all atributes other than n.
* - 'non-locking': Attribute selections in the n-th attribute are constrained by selections in all atributes before n.
*/
'selection_ux' => apply_filters( 'woocommerce_variation_attributes_selection_ux', '<strong>non-locking</strong>', $product )
) );
};
// add the action
add_action( 'woocommerce_variable_add_to_cart', 'action_woocommerce_variable_add_to_cart', 10, 2 );
2. Add this code to your functions.php as well. This code overrides the WooCommerce javascript with your own javascript file so that you can tweak the variation ‘locking’ functionality in WooCommerce.
function wc_deregister_javascript()
{
wp_deregister_script( 'wc-add-to-cart-variation' );
wp_register_script( 'wc-add-to-cart-variation', get_bloginfo( 'stylesheet_directory' ). '/js/wc-add-to-cart-variation.js' , array( 'jquery','wp-util' ), false, true );
wp_enqueue_script('wc-add-to-cart-variation');
}
add_action( 'wp_print_scripts', 'wc_deregister_javascript', 100 );
3. Create a file in your theme called “wc-add-to-cart-variations.js” with the following file structure: /your-theme/js/wc-add-to-cart-variation.js
4. Copy this code and paste it into the wc-add-to-cart-variations.js file. If you delve into this code, look for the selection_ux filter to see the locking / non-locking functionality.
5. In your theme’s WooCommerce template files, create a file your-theme/woocommerce/single-product/add-to-cart/variable.php, and copy the template file from the plugin, and then replace the form code with this code:
<form class="variations_form cart" method="post" enctype="multipart/form-data" data-product_id="<?php echo absint( $product->get_id() ); ?>" data-product_variations="<?php echo htmlspecialchars( wp_json_encode( $available_variations ) ) ?>" data-selection_ux="<?php echo $selection_ux; ?>"> <?php do_action( 'woocommerce_before_variations_form' ); ?>
Now people can go back and make a different selection!
This post was originally published at How to unlock variation combinations in WooCommerce dropdowns on WP Garage – WP Garage – WordPress tricks, hacks, and tips.



