How to Use Placeholders (not good for accessibility) in Gravity Forms
If you absolutely must use Placeholders in your forms, even though it’s really not good for accessibility, in particular for users with visual impairments, then here’s how to do it with Gravity Forms, our form builder of choice.
Step 1: Add this php code to your functions.php file:
add_filter( ‘gform_enable_field_label_visibility_settings’, ‘__return_true’ );
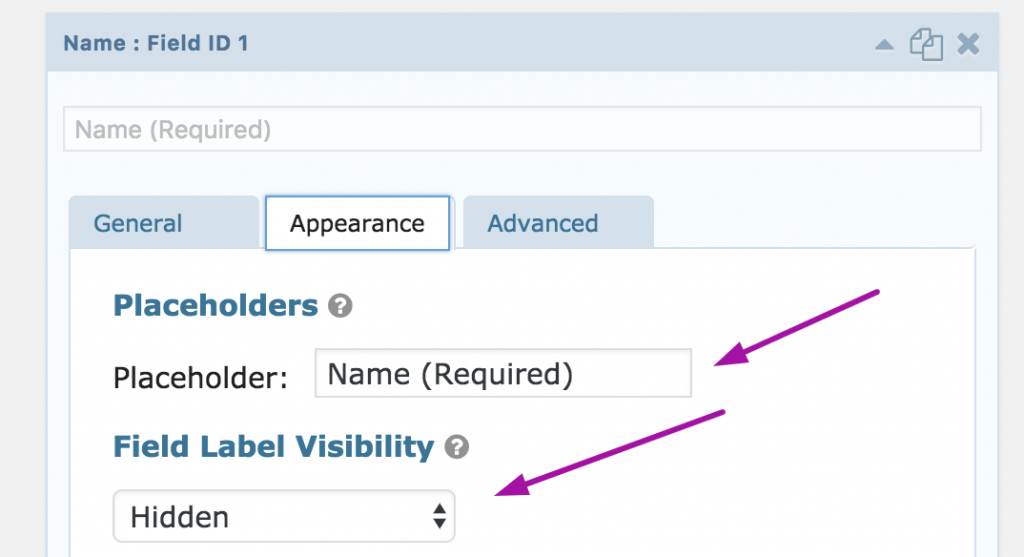
Fill out the Placeholder and set “field label visibility” to “hidden”.

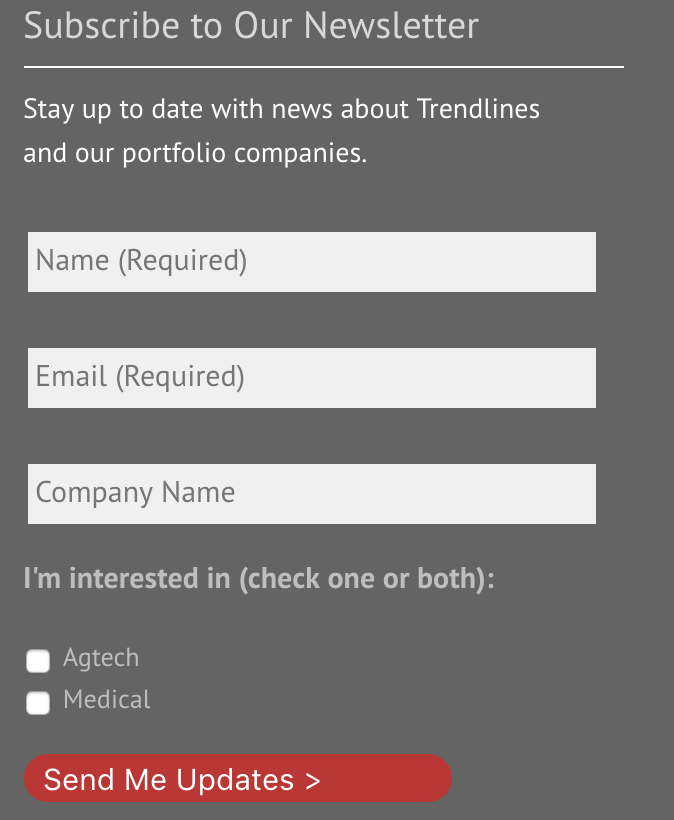
Here’s a screenshot of how our form looks in the front-end.

This post was originally published at How to Use Placeholders (not good for accessibility) in Gravity Forms on WP Garage – WP Garage – WordPress tricks, hacks, and tips.

